El lenguaje HTML (Hyper Text Markup Lenguage) es un lenguaje de programación que se utiliza en sitios web para poder crear el contenido y que los navegadores lo interpreten correctamente. Sin embargo, en HTML, no se puede hacer una presentación estética de una forma muy cómoda, por lo que se utiliza el lenguaje CSS dentro de un archivo HTML.
El lenguaje CSS se basa en etiquetas con las que se identifican partes del archivo HTML para poder localizarlas y darles un formato con más control sobre cada uno de los aspectos. El lenguaje CSS tiene una estructura básica sencilla:
selector {propiedad:valor;}
Donde el selector es el identificador del elemento al que queremos darle formato, propiedad es lo que pensamos modificar y valor es cómo queremos modificar esa propiedad.
Para poder escribir en CSS debemos ceñirnos a unas reglas básicas, como la posibilidad de modificar varias propiedades pero, cada una de ellas, debe separarse de la siguiente con un punto y coma o no funcionará, o la posibilidad de agrupar o no los selectores que compartan las mismas propiedades.
Mediante esas normas y las diferentes propiedades (y, por supuesto, los valores de cada una de dichas propiedades a modificar), se puede dar estilo a una página web en su totalidad, el resultado dependerá de nuestra habilidad a la hora de escribir con este lenguaje.
En esta imagen se pueden ver algunas de las etiquetas usadas en CSS para lo que es conocido como "Maquetación Web" que no es más que la distribución de los elementos en la página o sitio web que estemos diseñando.
Esta imagen también muestra los valores que pueden adaptar dichas etiquetas y además, una referencia visual de lo que modificaremos con algunas de ellas.
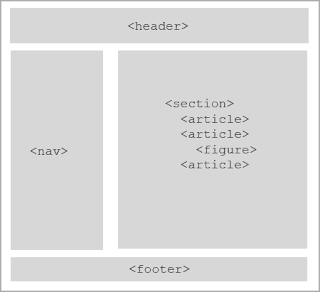
Además de ese esquema de las cajas en la maquetación web, es importante tener en mente la distribución de éstas en HTML, y para eso nos sirve el siguiente esquema:
Como podemos ver, la caja header se colocará en la parte superior de la página, mientras que nav estará a la izquierda y el contenido de la página a la derecha, con el footer al final de toda la página.
Sin este tipo de esquema en la cabeza, aunque parezca algo obvio y simple, no podríamos editar a nuestro gusto las propiedades de cada una de estas cajas, ya que no sabríamos dónde se localizan en un primer lugar.
Para terminar esta entrada, una pequeña opinión (o reflexión, como queráis llamarlo) personal sobre este tema.
Aunque son lenguajes al principio poco intuitivos y tienen sus peculiaridades que nos pueden dar más de un quebradero de cabeza, vale mucho la pena saber utilizarlos si queremos dedicarnos al diseño de webs o a cualquier tarea que esté relacionada, ya que son lenguajes que, aunque a la hora de aprender nos puedan costar, realmente acaban siendo más sencillos de lo que parecen y, con un buen dominio de ellos (no perfecto), podemos diseñar una página o sitio web como nos plazca.
Fuentes: Libro de Aplicaciones Web, 2ª Edición, ed. Paraninfo.
Fuente imagen
Fuente esquema


No hay comentarios:
Publicar un comentario