El lenguaje HTML (Hyper Text Markup Lenguage) es un lenguaje de programación que se utiliza en sitios web para poder crear el contenido y que los navegadores lo interpreten correctamente. Sin embargo, en HTML, no se puede hacer una presentación estética de una forma muy cómoda, por lo que se utiliza el lenguaje CSS dentro de un archivo HTML.
El lenguaje CSS se basa en etiquetas con las que se identifican partes del archivo HTML para poder localizarlas y darles un formato con más control sobre cada uno de los aspectos. El lenguaje CSS tiene una estructura básica sencilla:
selector {propiedad:valor;}
Donde el selector es el identificador del elemento al que queremos darle formato, propiedad es lo que pensamos modificar y valor es cómo queremos modificar esa propiedad.
Para poder escribir en CSS debemos ceñirnos a unas reglas básicas, como la posibilidad de modificar varias propiedades pero, cada una de ellas, debe separarse de la siguiente con un punto y coma o no funcionará, o la posibilidad de agrupar o no los selectores que compartan las mismas propiedades.
Mediante esas normas y las diferentes propiedades (y, por supuesto, los valores de cada una de dichas propiedades a modificar), se puede dar estilo a una página web en su totalidad, el resultado dependerá de nuestra habilidad a la hora de escribir con este lenguaje.
En esta imagen se pueden ver algunas de las etiquetas usadas en CSS para lo que es conocido como "Maquetación Web" que no es más que la distribución de los elementos en la página o sitio web que estemos diseñando.
Esta imagen también muestra los valores que pueden adaptar dichas etiquetas y además, una referencia visual de lo que modificaremos con algunas de ellas.
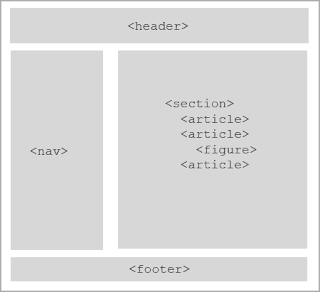
Además de ese esquema de las cajas en la maquetación web, es importante tener en mente la distribución de éstas en HTML, y para eso nos sirve el siguiente esquema:
Como podemos ver, la caja header se colocará en la parte superior de la página, mientras que nav estará a la izquierda y el contenido de la página a la derecha, con el footer al final de toda la página.
Sin este tipo de esquema en la cabeza, aunque parezca algo obvio y simple, no podríamos editar a nuestro gusto las propiedades de cada una de estas cajas, ya que no sabríamos dónde se localizan en un primer lugar.
Para terminar esta entrada, una pequeña opinión (o reflexión, como queráis llamarlo) personal sobre este tema.
Aunque son lenguajes al principio poco intuitivos y tienen sus peculiaridades que nos pueden dar más de un quebradero de cabeza, vale mucho la pena saber utilizarlos si queremos dedicarnos al diseño de webs o a cualquier tarea que esté relacionada, ya que son lenguajes que, aunque a la hora de aprender nos puedan costar, realmente acaban siendo más sencillos de lo que parecen y, con un buen dominio de ellos (no perfecto), podemos diseñar una página o sitio web como nos plazca.
Fuentes: Libro de Aplicaciones Web, 2ª Edición, ed. Paraninfo.
Fuente imagen
Fuente esquema
viernes, 27 de noviembre de 2015
lunes, 12 de octubre de 2015
Diferencias entre Xampp y Lamp
Esta vez, vamos a exponer algunas diferencias entre los servidores Xampp y Lamp. Para ello, expondré las dichas diferencias en una tabla, tratando de contrastar así entre ambos. Pero antes, debemos entender lo que es Xampp y lo que es Lamp.
Lamp es un tipo de estructura de Internet que se compone de Linux como sistema operativo, apache como servidor web, Mysql como gestor de bases de datos y PHP como lenguaje de programación. Su función principal es utilizarlo como infraestructura de un servidor web.
Xampp se trata de un servidor que puede utilizar cualquier sistema operativo, cuenta también con Apache como servidor web y Mysql como gestor de bases de datos, mientras que puede utilizar tanto PHP como Perl.
Aclarado esto, entramos en las numerosas diferencias que tienen ambos softwares.
Como se puede ver, hay bastantes diferencias entre ambos sistemas, pero no acaban ahí, estos son sólo unos pocos ejemplos.
Fuentes: Libro de Aplicaciones Web 2ª edición, ed. Paraninfo y Wikipedia.
Lamp es un tipo de estructura de Internet que se compone de Linux como sistema operativo, apache como servidor web, Mysql como gestor de bases de datos y PHP como lenguaje de programación. Su función principal es utilizarlo como infraestructura de un servidor web.
Xampp se trata de un servidor que puede utilizar cualquier sistema operativo, cuenta también con Apache como servidor web y Mysql como gestor de bases de datos, mientras que puede utilizar tanto PHP como Perl.
Aclarado esto, entramos en las numerosas diferencias que tienen ambos softwares.
Lamp
|
Xampp
|
|
Sistema Operativo
|
Linux
|
Multiplataforma
|
Lenguaje de
programación
|
PHP
|
PHP o Perl
|
Seguridad
|
Más firme
|
Menor a la de
Lamp
|
Actualización de
componentes
|
Independiente y general
|
Sólo general
|
MYSQL desde
consola
|
Sí
|
No
|
Software de
terceros
|
Compatible
|
Incompatible
|
Instalación
|
Mediante una
ventana de comandos
|
Mediante una
aplicación
|
Requiere
conocimientos previos para su configuración
|
Sí
|
No
|
Actualizaciones
Automáticas
|
Sí
|
No
|
Uso recomendable
|
Todo tipo de servidores
|
Servidores de pruebas
|
Como se puede ver, hay bastantes diferencias entre ambos sistemas, pero no acaban ahí, estos son sólo unos pocos ejemplos.
Fuentes: Libro de Aplicaciones Web 2ª edición, ed. Paraninfo y Wikipedia.
sábado, 26 de septiembre de 2015
Deep Web y el proyecto Tor
En
esta ocasión hablaremos sobre la Deep Web o web profunda y el proyecto Tor.
La
web profunda es una parte de internet bastante grande (se dice que es 500 veces
mayor que la parte de internet superficial) que es difícil de rastrear, en
algunos casos a propósito, y complicada de encontrar para los motores
de búsqueda que se utilizan hoy en día, ya que no son capaces de indexarla (no pueden introducir el contenido de dicho sitio web en Internet) por
varios motivos (el creador decidió no indexarla, tiene formatos que no pueden
ser indexados…)
El
proyecto Tor es un proyecto cuyo objetivo es el desarrollo de una red de baja
latencia en la que no se revela la identidad del usuario, es decir, no se
revela su IP. Además, mantiene la integridad de la información que se mande por
ella. Por esos motivos, se dice que forma parte de la Deep Web o Darknet. Para
conseguir sus objetivos, se creó un software libre que permitía ser modificado
y mejorado, con el cual encaminaban la información por routers especiales
llamados routers de cebolla.
En
lo que a mí respecta, no he tenido experiencias personales en la Deep Web o
sobre ella más allá de saber de su existencia, pero creo que se debería
intentar controlar lo que ocurre en ella, mejorando de alguna forma los motores
de búsqueda, ya que, al ser totalmente anónima, puede ser usada para cualquier cosa, para bien o para mal. Aunque, por otra parte, por mucho que se mejoren
los motores de búsqueda, siempre habrá una parte de Internet que logre evitarlos
y siempre habrá una Deep Web.
Presentación
Soy Andrés Simón, un estudiante que quiere, mediante este blog,hacer saber mi opinión e informar sobre un tema que me interesa bastante y del que quiero saber todo lo posible, que es la world wide web y todo lo referente a ello, su evolución, sus características, sus aplicaciones, su uso… Espero que este blog le pueda servir a todo el que le guste este tema como a mí, ya sea por comparar opiniones o por el simple hecho de contrastar datos que ya sabía. Sea cual sea el propósito de tu visita a este blog, espero que la disfrutes y te sea de alguna utilidad.
Navegadores web
En
esta entrada os voy a presentar mi opinión basada en experiencias personales
sobre cuál es el mejor navegador de escritorio y cuál es el mejor navegador
para móviles (micronavegador), así que vamos a ir por partes.
En primer lugar, los navegadores de escritorio. Hay una gran variedad de ellos, desde el preinstalado en Windows Internet Explorer a Opera, pasando por unos cuantos que tienen sus pros y sus contras. Pero, en todos los años que he usado navegadores web, siempre he acabado volviendo al mismo: Google Chrome. ¿Por qué? Pues principalmente porque me parece que es el más eficiente para explorar la web, además de que es muy personalizable mediante extensiones. Además de eso, puedes iniciar sesión con tu Gmail y llevarte a donde seas tus marcadores, tus extensiones… Puedes sentirte “como en casa” en cualquier lugar.
Y a la hora de navegadores móvil o micronavegadores, tengo que inclinarme también por Google Chrome, aunque en este caso he probado muchos menos navegadores más allá del predefinido, así que puede que, aunque sea mi preferido, no sea el mejor. Las razones básicamente son su velocidad, fácil uso, y que puedas exportar e importar los marcadores que tienes en tu ordenador personal a tu móvil sin problemas.
En conclusión, para mi Google y su explorador son la mejor opción tanto en escritorio como en un dispositivo móvil.
En primer lugar, los navegadores de escritorio. Hay una gran variedad de ellos, desde el preinstalado en Windows Internet Explorer a Opera, pasando por unos cuantos que tienen sus pros y sus contras. Pero, en todos los años que he usado navegadores web, siempre he acabado volviendo al mismo: Google Chrome. ¿Por qué? Pues principalmente porque me parece que es el más eficiente para explorar la web, además de que es muy personalizable mediante extensiones. Además de eso, puedes iniciar sesión con tu Gmail y llevarte a donde seas tus marcadores, tus extensiones… Puedes sentirte “como en casa” en cualquier lugar.
Y a la hora de navegadores móvil o micronavegadores, tengo que inclinarme también por Google Chrome, aunque en este caso he probado muchos menos navegadores más allá del predefinido, así que puede que, aunque sea mi preferido, no sea el mejor. Las razones básicamente son su velocidad, fácil uso, y que puedas exportar e importar los marcadores que tienes en tu ordenador personal a tu móvil sin problemas.
En conclusión, para mi Google y su explorador son la mejor opción tanto en escritorio como en un dispositivo móvil.
Suscribirse a:
Entradas (Atom)